Notice: It is recommended to use the latest FraudLabs Pro for WooCommerce plugin so that the credit card details can be captured automatically without following the steps below. You have to contact the payment gateway creator if the payment gateway does not provide the credit card details.
Credit card information is highly sensitive data and should be protected from unauthorized access. Due to this reason, it is understandable that neither payment gateway plugin nor WooCommerce is going to expose this information to a 3rd party integrator, like us, to read and process, even for a very good reason – to perform the fraud validation. This is why you might have noticed an N/A value for all credit card related fields in our fraud validation results.
Credit card information is one of the key elements in fraud detection. Obviously, you would want the best fraud protection possible, therefore one might wonder, is there a workaround to this limitation? The answer is yes. It involves some minor editing to the payment gateway file, and the modification is payment gateway specific. In this tutorial, we will guide you with step-by-step instructions to edit the Stripe payment gateway to enable the credit card validation. Below are the modifications to be done:
jQuery("body").on( "change", "#stripe-card-number", function() {
var cc = jQuery("#stripe-card-number").val();
var flp_ccbin = cc.substring(0,7);
flp_ccbin = flp_ccbin.replace(/\s+/g, '');
var flp_cchash = cc.replace(/\s+/g, '');
var getUrl = window.location;
var baseUrl = getUrl .protocol + "//" + getUrl.host + "/" + getUrl.pathname.split('/')[1];
$.post(baseUrl + '/wp-content/plugins/fraudlabs-pro-for-woocommerce/flp_cc.php', {flp_cc_bin: flp_ccbin, flp_cc_hash: flp_cchash});
});
What we did here:
- Read the credit number from the user input
- Extract the 6 digits Credit Card BIN
- Hashed the entire credit card number using SHA-1(refer flp_cc.php)
- Save them into session object for later validation (refer flp_cc.php)
Note: The flp_cc.php file is located in fraudlabs-pro-for-woocommerce plugin folder.
The above logic will convert the plain credit card number into an irreversible hashed string for the fraud validation. Neither us nor the 3rd party will be able to read the plain credit card number from the hashed string. Below are the steps to enable the fraud validation for the payment gateway.
Note: The following guide is based on WooCommerce Stripe Payment Gateway version 4.0.7 with WordPress version 4.8.1.
- Download the WooCommerce Stripe Payment Gateway at https://wordpress.org/plugins/woocommerce-gateway-stripe.
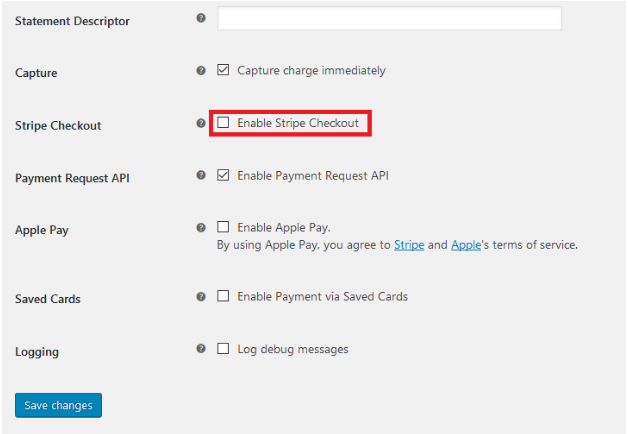
- Go to the Settings page and disable the “Stripe Checkout” option.
Note: This guide is not workable for this option so it must be disabled.
- Save the settings.
- Edit the stripe.js file which is located in the wordpress/wp-content/plugins/woocommerce-gateway-stripe/assets/js/ folder.
- Copy the code provided above and paste it before the closing bracket “}” of init: function().
- Minify the stripe.js file by using the tool at https://jscompress.com/.
- Download the Output file, rename it to stripe.min.js and overwrite the original stripe.min.js in the wordpress/wp-content/plugins/woocommerce-gateway-stripe/assets/js/ folder.
- Done.
Note: stripe.min.sample.js in http://www.fraudlabspro.com/downloads/fraudlabspro_wc_stripe.zip is just a template for stripe.min.js. Overwriting stripe.min.js with stripe.min.sample.js is not encouraged.
Disclaimer of Warranty
THE MODIFICATION IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE FRAUDLABS PRO BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE MODIFICATION OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.